Like many design teams we live and breathe within Figma. Figma adds significant value to designers for several reasons: collaboration in real time, platform independence, version history and auto-save, prototyping, developer hand-off and so on...but, most importantly: plug-ins and integrations. We asked our designers what plugins changed their workday for the better. So, without further ado, we present to you the best plugins you need for designing efficiently in Figma.
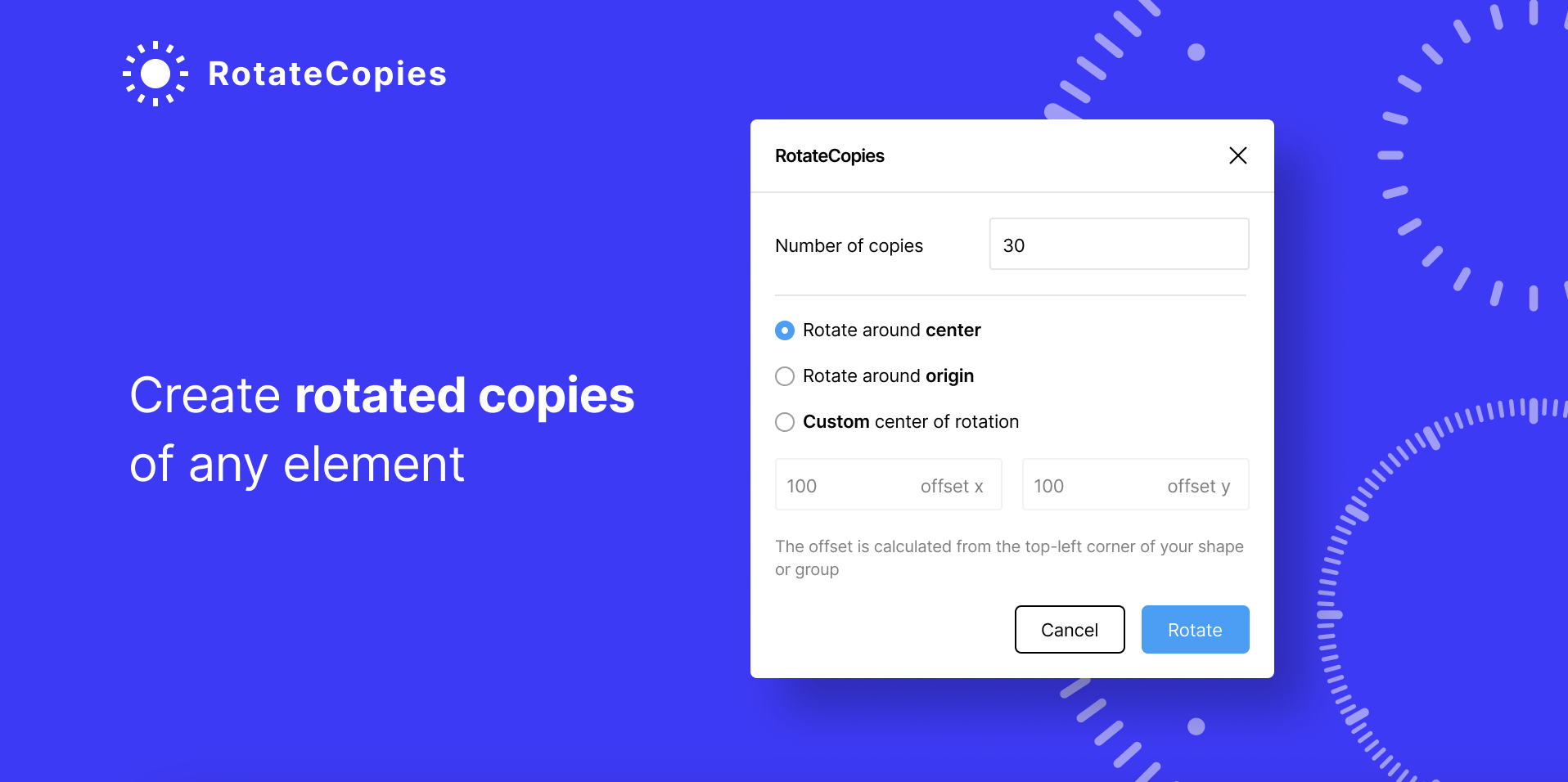
Rotate copies

This plugin allows you to create rotated copies of any element with one click in a few seconds, without writing code! The plugin works by rotating an image, or a group of images, in a particular direction. You can also specify how many copies to make and their size.
Why is it useful? This plugin is useful for creating interesting effects with your images. For example, you can create a patterned background for your website using rotated copies of the same image. The plugin also allows you to rotate your images randomly so they look more natural and organic.
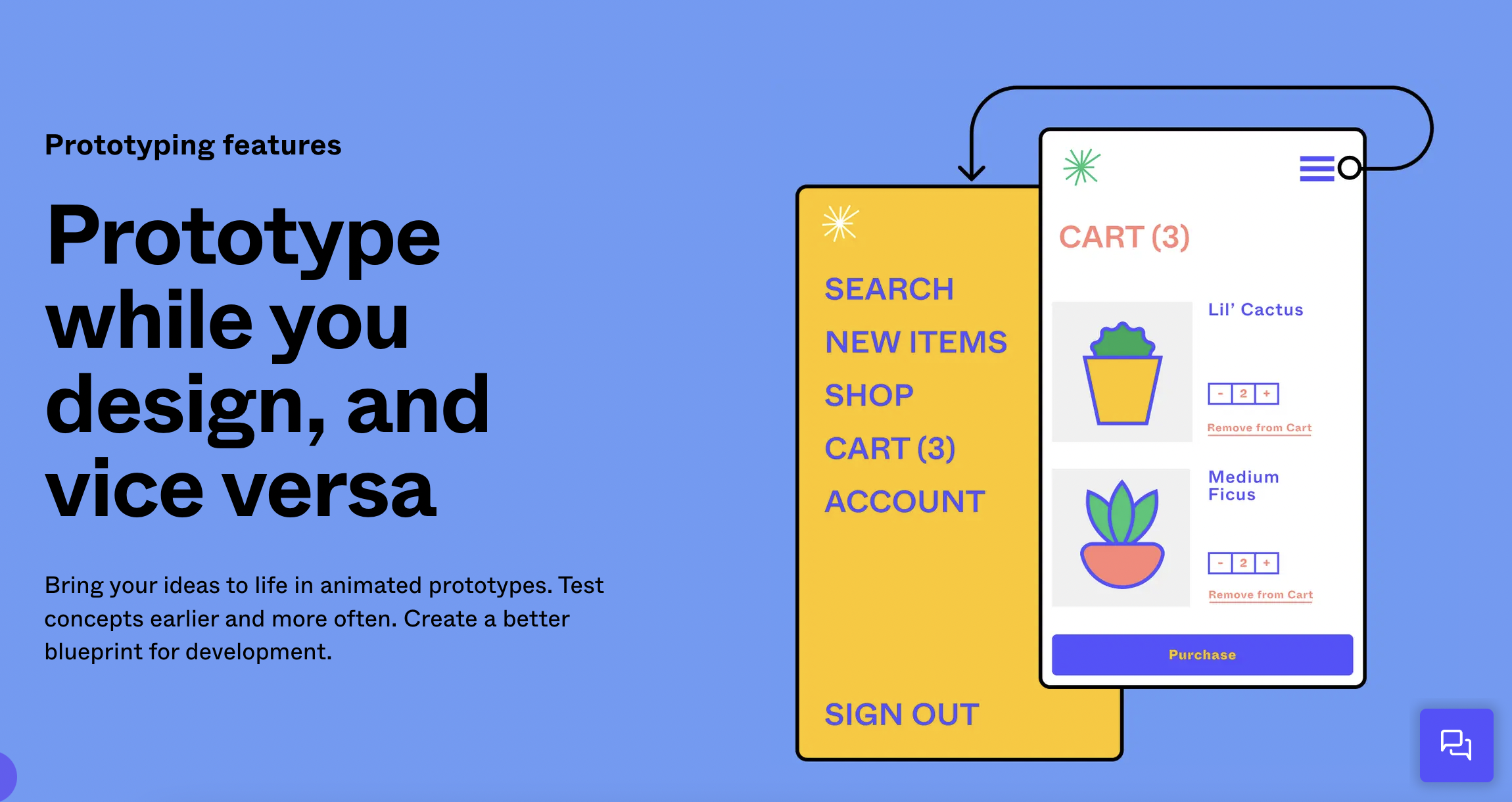
Motion

The Motion plugin for Figma is a game changer. You can now create animated prototypes, complete with transitions and interactions in just a few minutes.
Why is it useful? Motion is an integral part of any product design process, whether you're creating a video or just adding some animation to your prototype. It helps you illustrate how an interface works and communicates what you're trying to say more effectively than static images ever could.
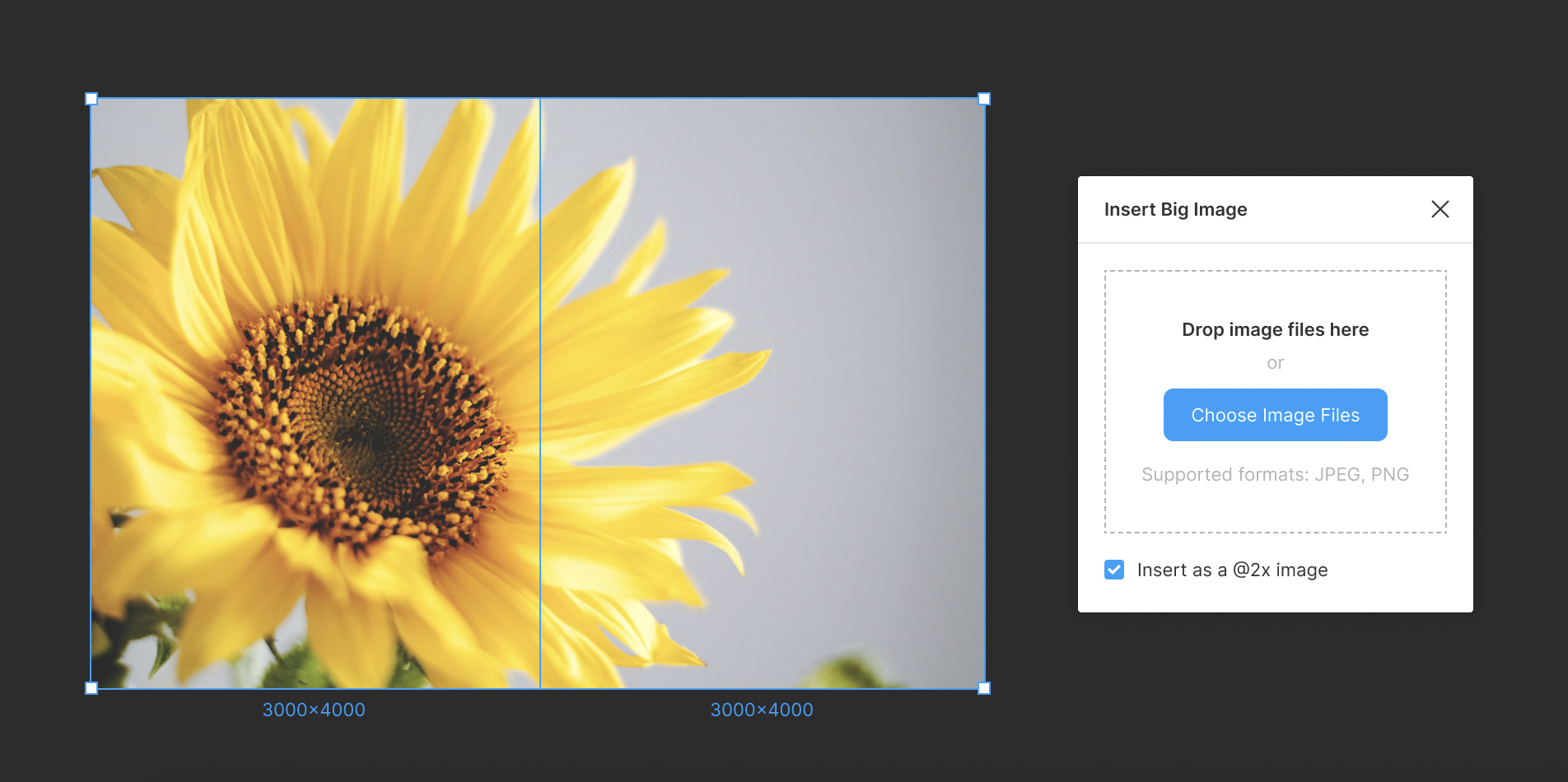
Insert Big Image

This plugin helps designers create and share beautiful, large images in the browser.
Why is it useful? The Insert Big Image plugin lets you insert a large image into your design, complete with rounded corners and an easy-to-use interface.
Here are some of the most important features:
-More control over how your image looks in the final product
-The ability to add text over your image
-An easy way to change images as needed
Logoipsum

Logoipsum is a service that allows you to replace logos in various styles and compositions for your design.
Why is it useful? It's simple and easy to use. You can upload your own logo or use one of their examples, and then replace it with another image. Logoipsum also has a handy "replace" button that will swap out whatever logo you select with the one you've uploaded.
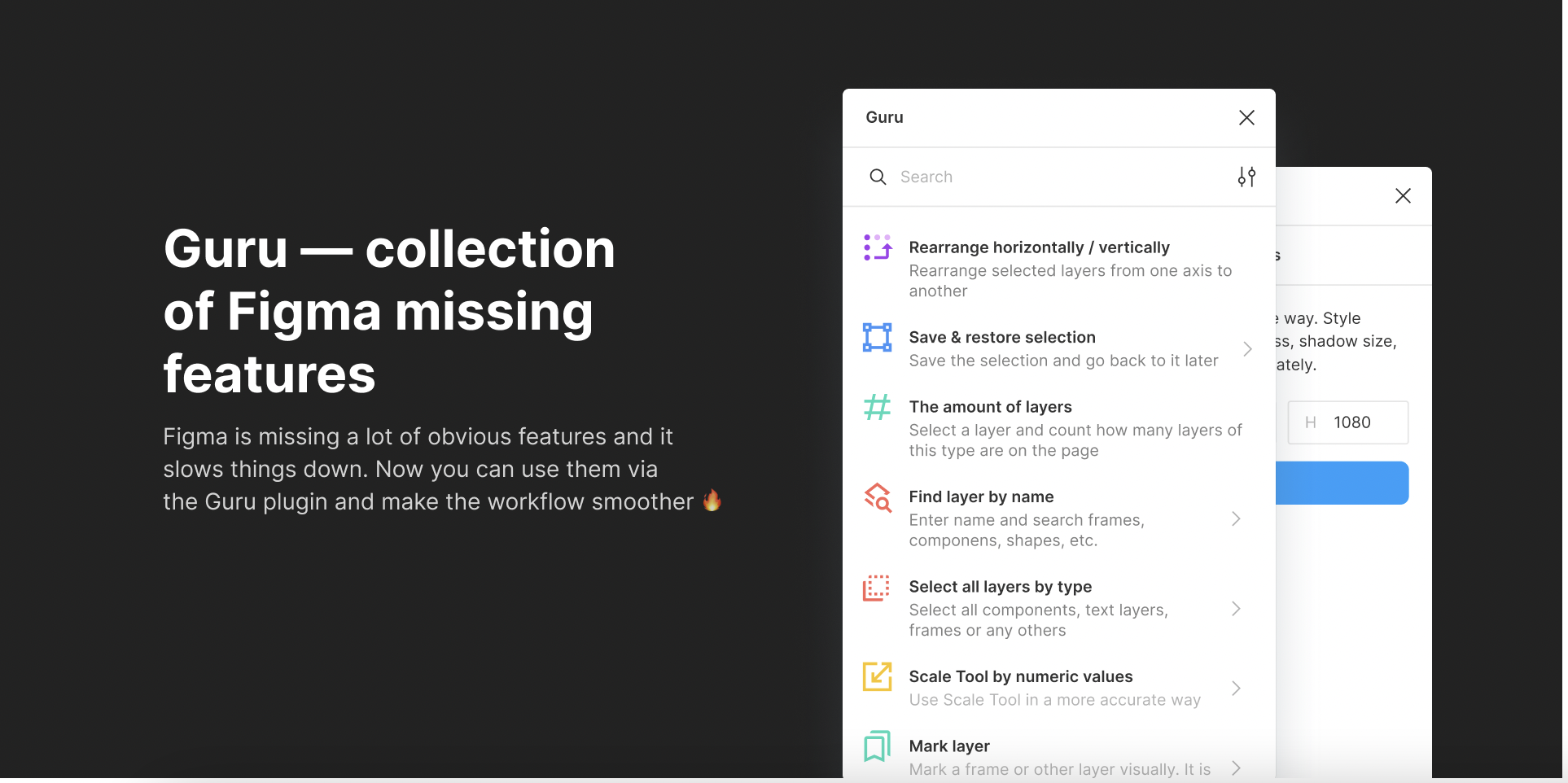
Guru

The Guru plugin is designed to help you create your own workflow and deliver design with a Sonic speed.
Why is it useful? Guru helps you save time on repetitive tasks like changing colors, fonts or applying effects to multiple objects. You can easily change an image into a shape or vice versa by using the “Image->Shape” option in the menu bar.
Prototype Quick Link

We've all been there. You're in the middle of a presentation and you need to make a quick change to your prototype, but you don't want to interrupt your flow by switching back and forth between modes. Enter, Prototype Quick Link.
Why is it useful? This is a plugin that provides an easy way to copy a Prototype link to specific frames to the clipboard without having to switch to the Presentation mode. The prototype link can be copied to any of the following places:
-The Clipboard
-The URL input box in the browser.
-The Notes field in the Inspector window.
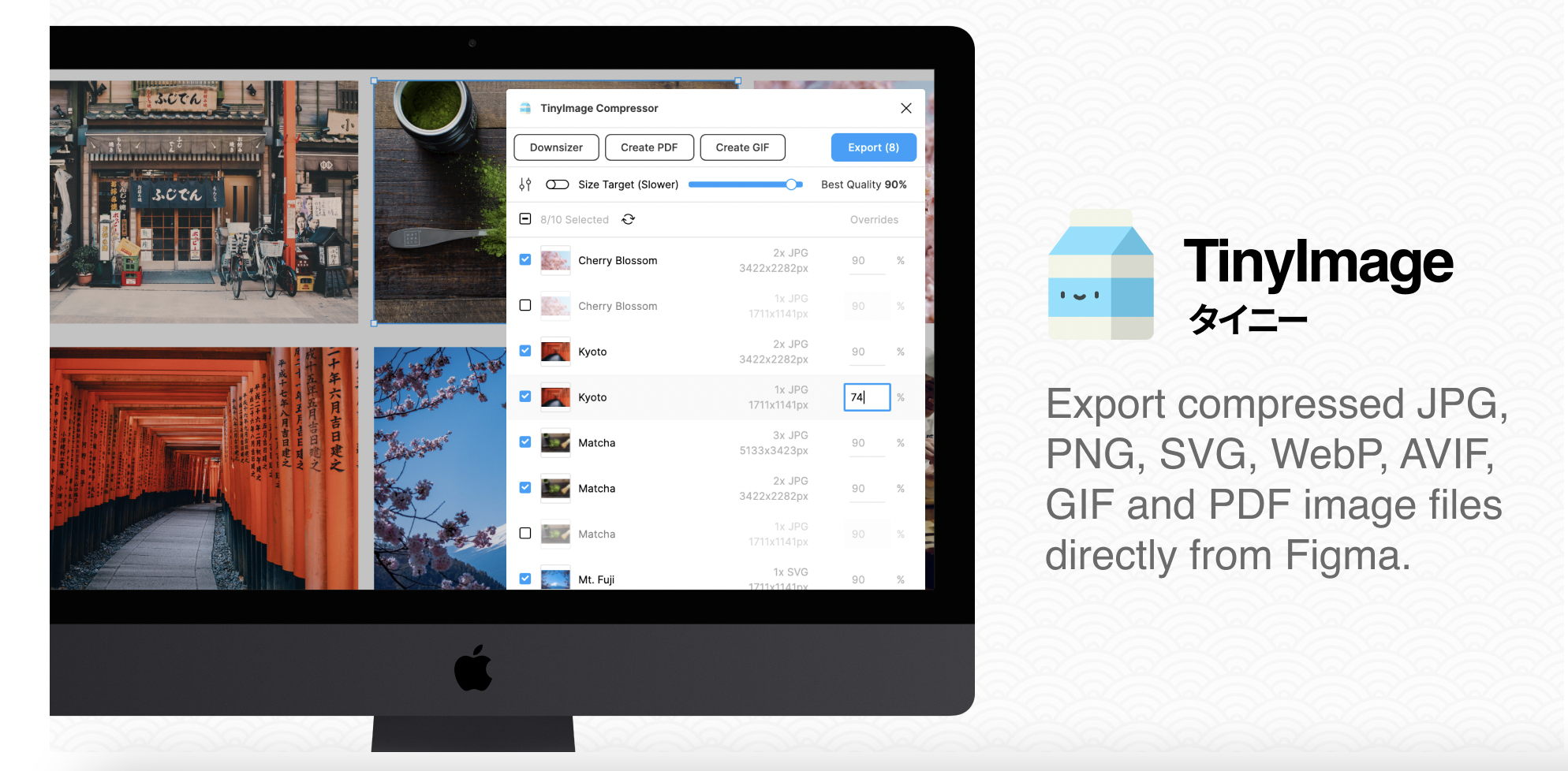
TinyImage Compressor

TinyImage Compressor is a huge time saver for designers because it compresses image fills in your Figma file for faster performance.
Why is it useful? The app works with any PNG or JPG files, and it's super simple to use. Just drag an image file into the app window and TinyImage Compressor will automatically shrink it down to about half its original size. This means you can send larger files through email or transfer them to another computer without worrying about them taking forever to open.
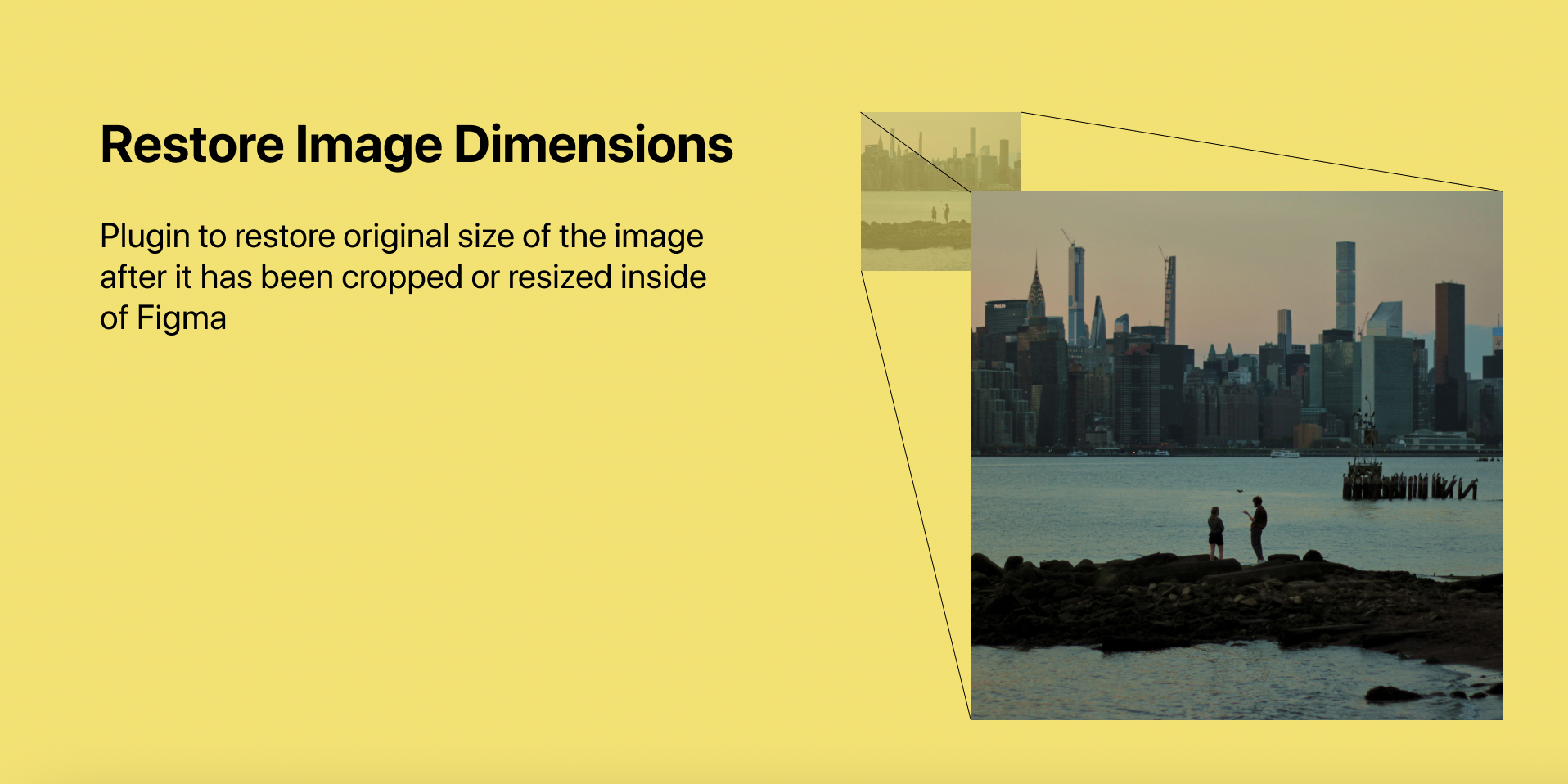
Restore Image Dimensions

Restore Image Dimensions is a go-to plugin for our designers because it’s the easiest way to fix images that aren’t displaying correctly in the browser.
Why is it useful? While most image editors allow you to resize images, they don’t always resize them perfectly. With Restore Image Dimensions, you can simply upload your image and then choose which dimensions you want it resized to. The plugin will then automatically resize your image and fix any issues with how it displays in browsers like Chrome or Firefox.
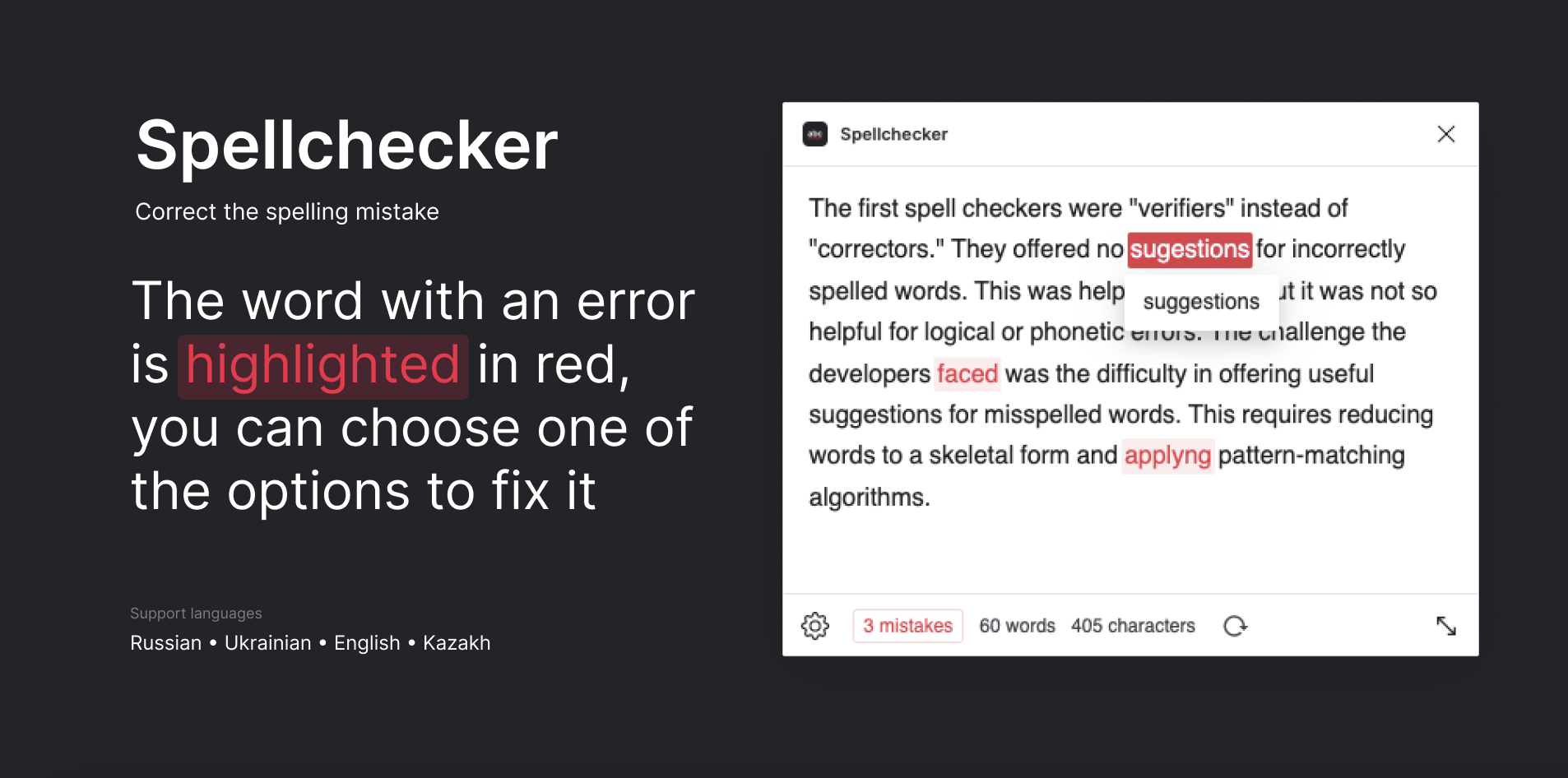
Spellchecker

The Spellchecker plugin for Figma is an essential for the design process. Nothing is worse than delivering a beautiful product with a typo.
Why is it useful? The most important thing about this plugin is that it works offline! This means you can use it on the plane or while traveling without worrying about data usage or connectivity issues. It also works on Google Chrome and Safari browsers, so you don’t have to download anything or spend hours searching for a compatible app.
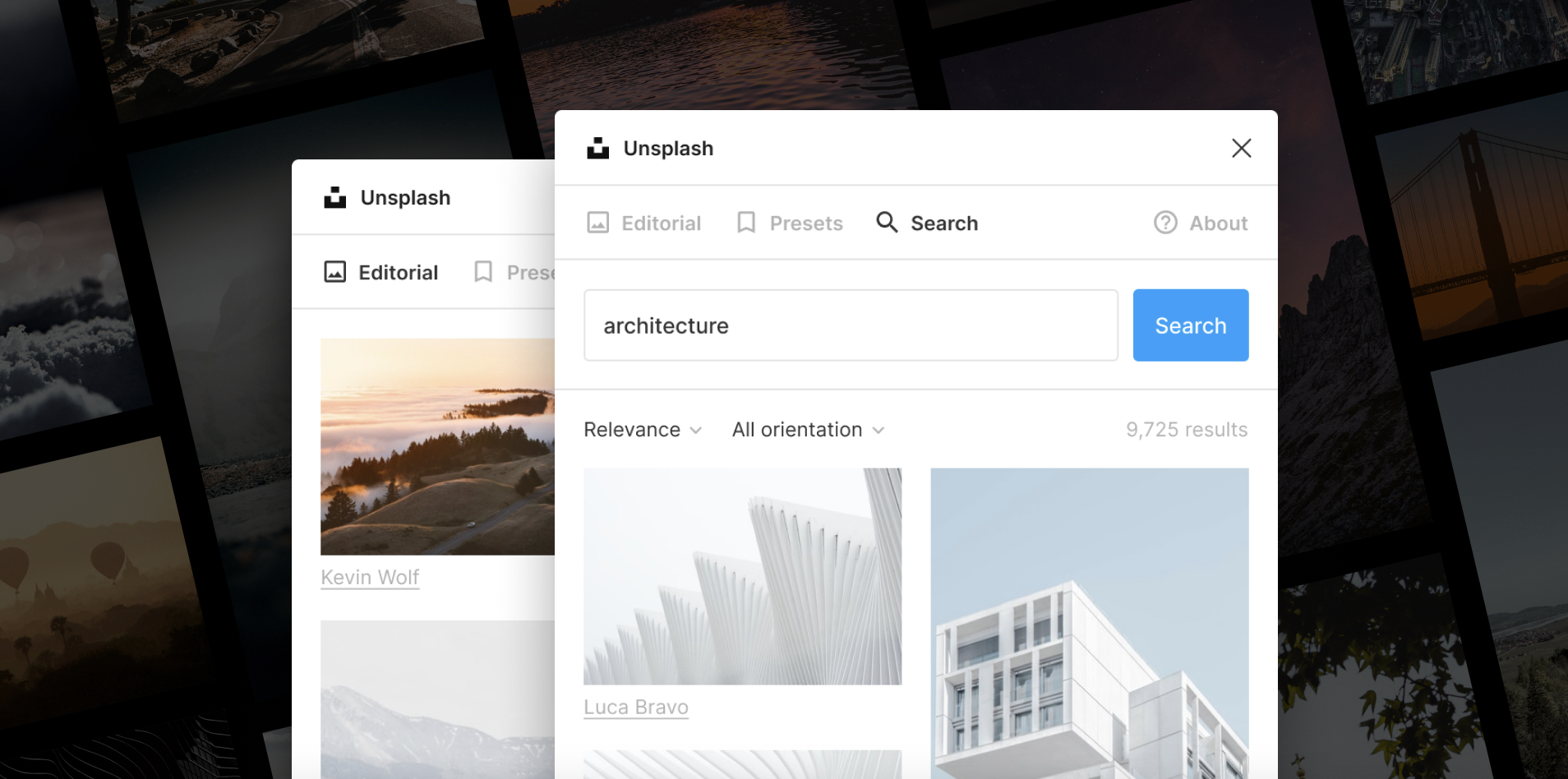
Unsplash

Great news! There's an Unsplash plugin for Figma.
Why is it useful? This plugin cuts down on the number of tabs you have to switch back and forth between. While the plugin is still in beta - it works very well so far. It allows you to search by keyword or category, and even narrow down results by color. The images can be easily dragged into your design and can be scaled without losing quality.
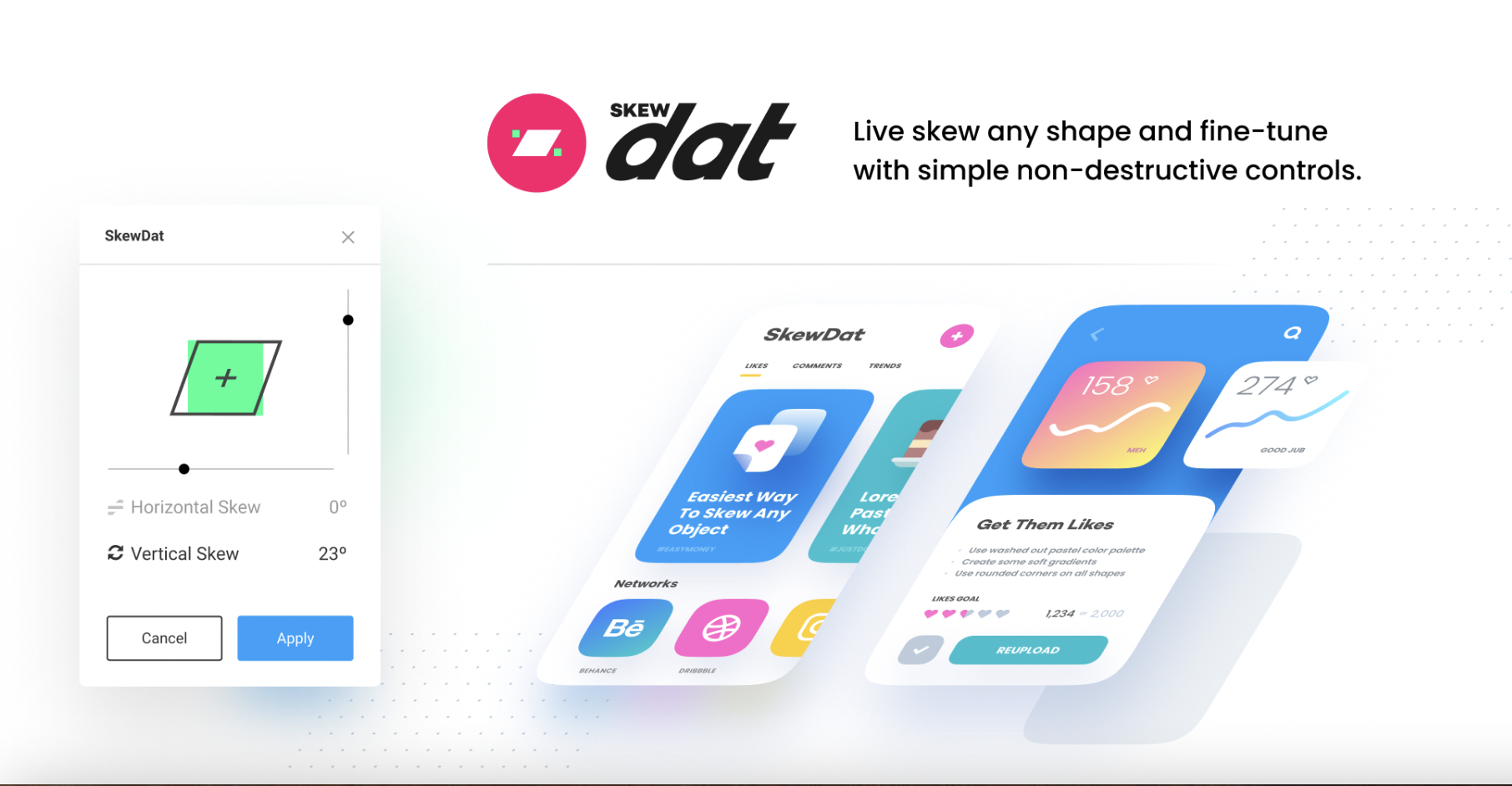
SkewDat

We've been using SkewDat for all of our projects lately. Why? Because it cuts our design time almost in half.
Why is it useful? It's a plugin that allows you to skew any element with a single click, which is great for when you're designing interfaces and need to skew things like buttons and icons.
Happy Ipsum

Happy ipsum speaks for itself. Replace boring lorem ipsum text with something more inspiring/exciting.
Why is it useful? All you have to do is install the plugin and visit any page on your site. It will automatically replace any lorem ipsum with a random piece of happy placeholder text and then display that text for you!
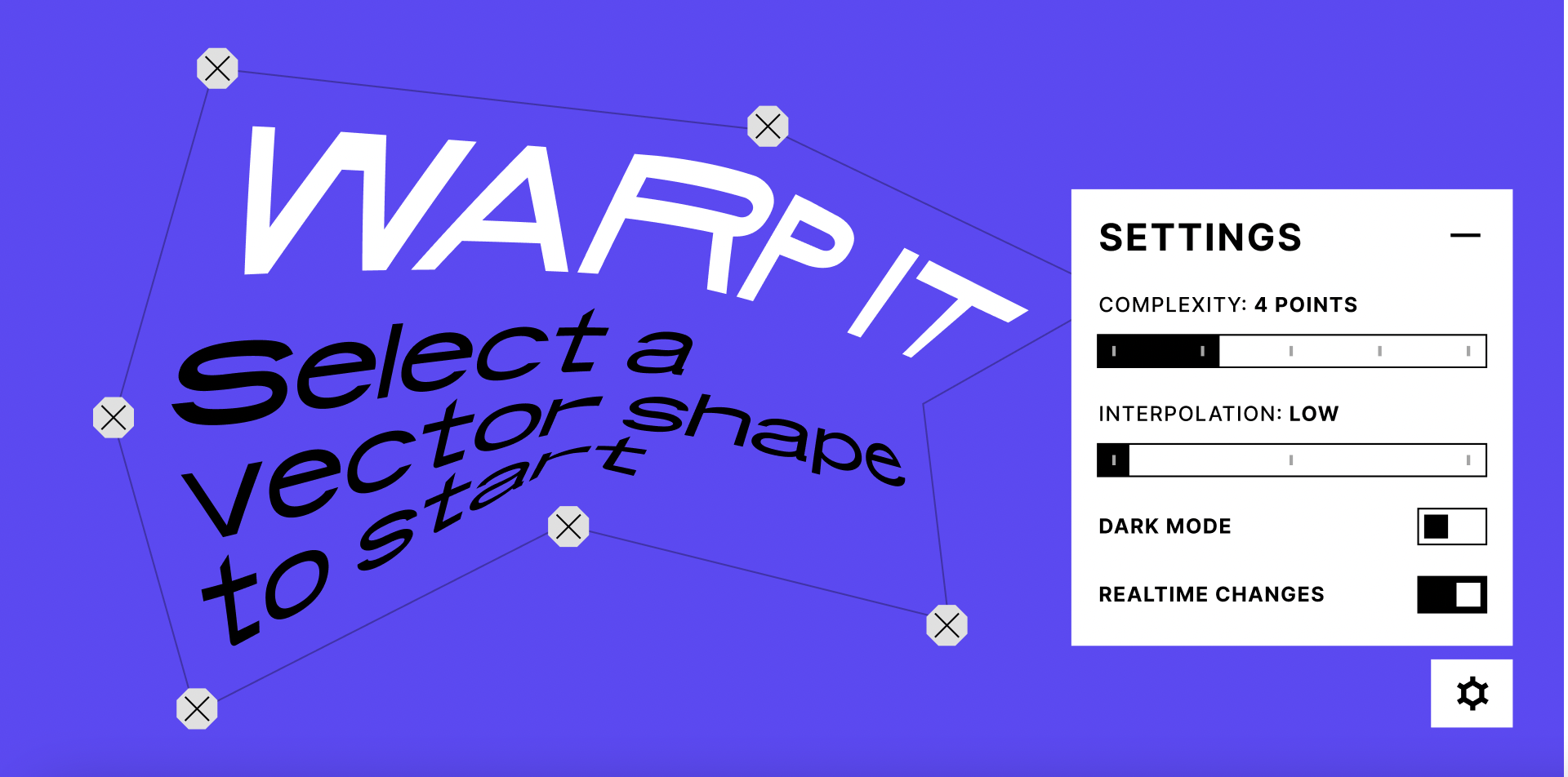
Warp It

The Warp It plugin is a simple plugin that allows you to warp, bend, and distort vector shapes.
Why is it useful? It's a great tool for editing photos and images by warping them into different shapes. You can also use this plugin to create realistic looking liquid effects or make 3D objects look more like 2D objects. The Warp It plugin was inspired by the popular Liquify tool in Photoshop and works similarly except that it's much easier to use since it has fewer controls.
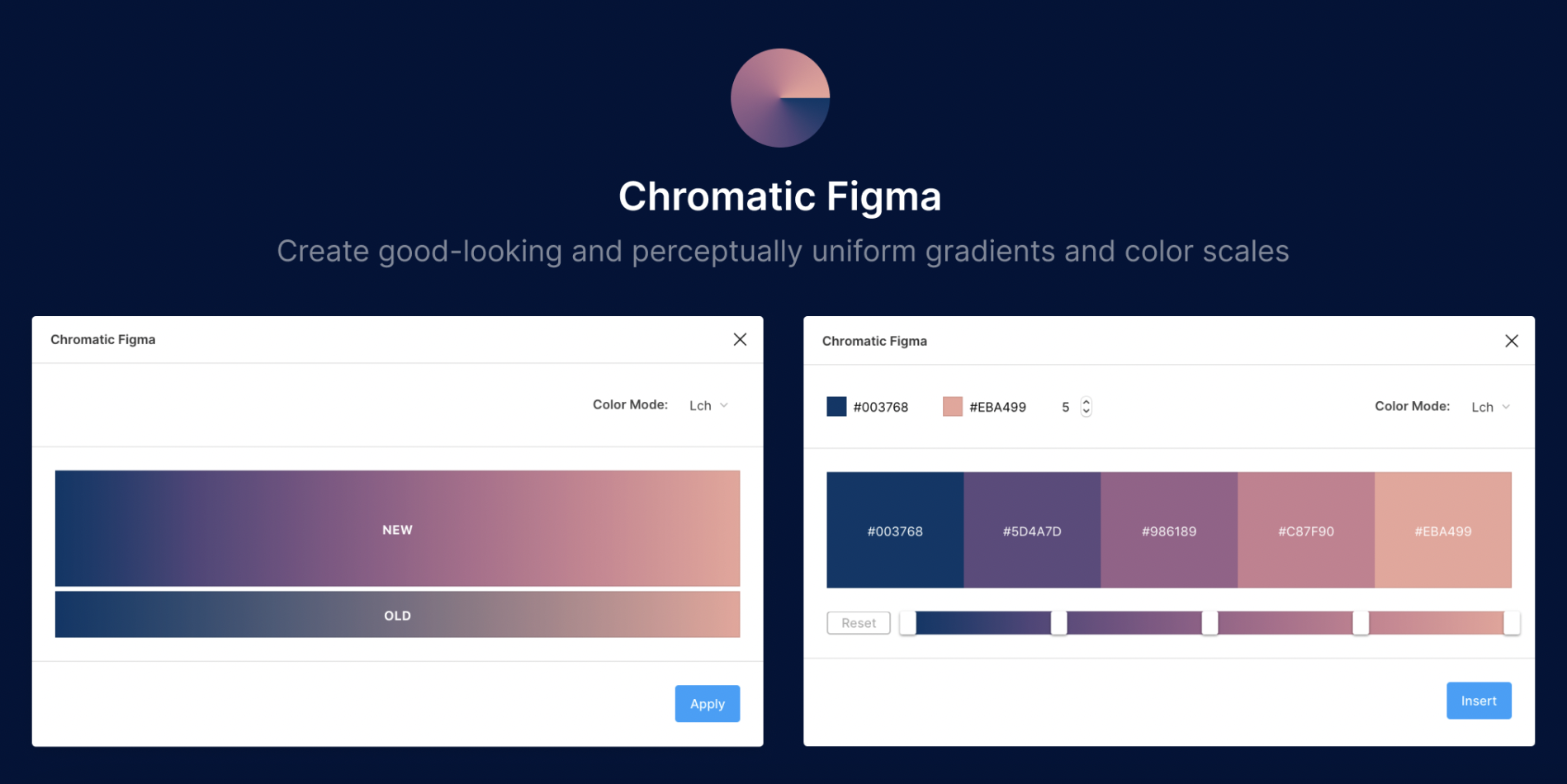
Chromatic Figma

The Chromatic Figma plugin allows us to use real-world colors, which means we can design with more confidence. It’s also great because we don’t need to spend hours designing a color palette from scratch for each product.
Why is it useful? We can simply choose from a list of pre-defined colors, or even upload our own custom color palettes. This saves us tons of time and lets us focus on what matters — building great products that people love!
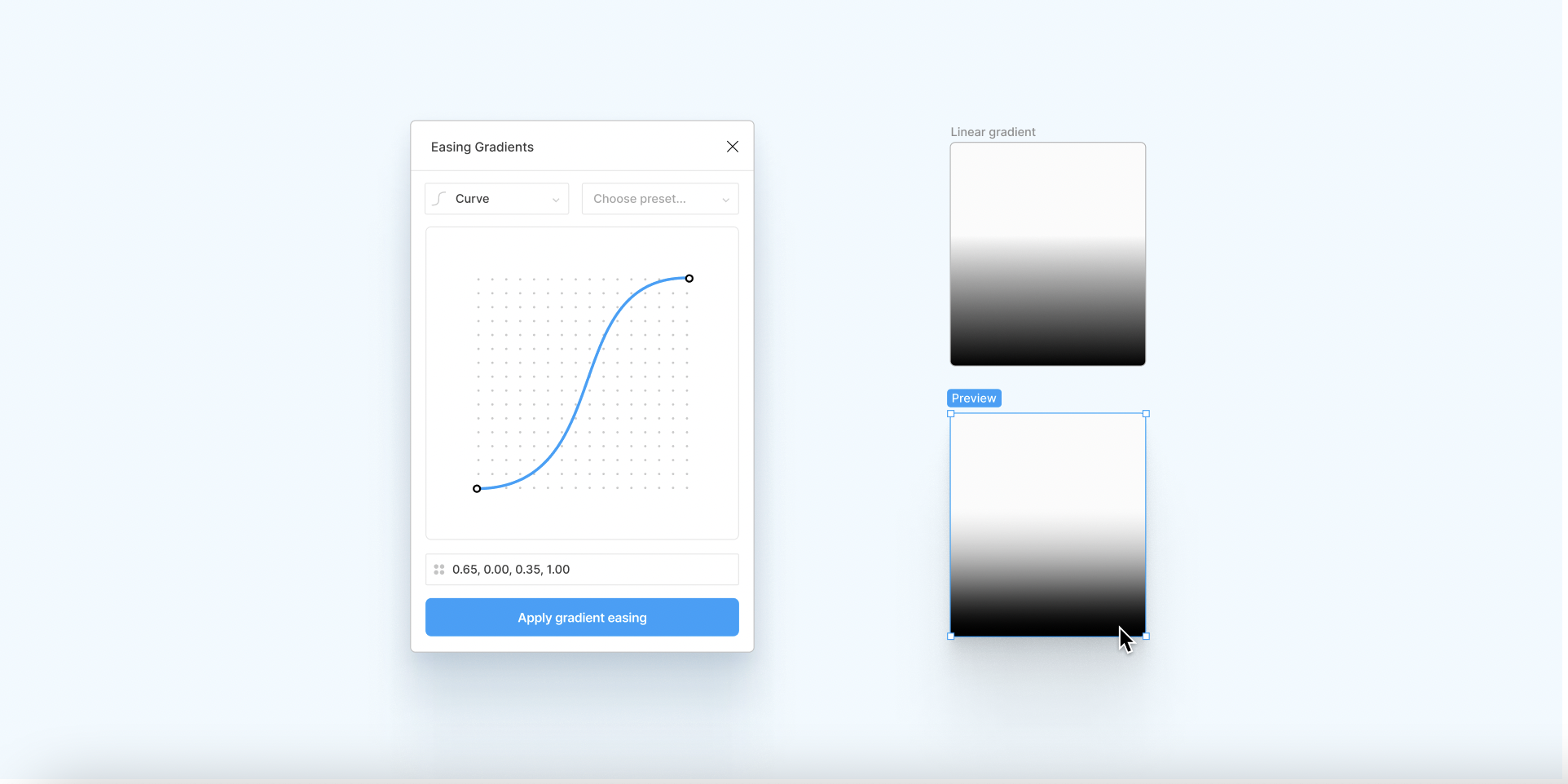
Easing Gradients

The Easing Gradients plugin for Figma is rad. It's an easy way to add easing to your gradients, and it feels like a natural extension of the program.
Why is it useful? It takes the first and last color stop as parameters and eases the gradient with the given easing function value. The best part? It's gradient agnostic so it doesn't care about the type (linear, radial etc.) and orientation of the gradient.
3D Transformer

The 3D Transformer plugin for Figma works wonders because it converts an ordinary flat sketch into a lively, colorful, and dynamic 3D object.
Why is it useful? With just a few clicks, you can transform your sketches into a real life-like model. You can use this plugin to create realistic 3D models from simple 2D illustrations or mockups. This makes it possible for you to share your ideas with others in a more engaging way. Your audience will be able to visualize what you have in mind and provide feedback on their own terms.
Figmoji

The Figmoji plugin for Figma speaks for itself. It's a fun plugin that allows you to make your own emoji’s with the Figma interface. It’s perfect for designers who like to add their own personality and style to their work.
Why is it useful? There are so many ways you can use this. You can use it to add a little fun to your designs, or you can use it as a way of communicating with your clients on what they want their brand to be like. The plugin doesn't come with any pre-installed emojis, but you can use its free form tool to create one. Once you've created your emoji, you can then export it as a PNG file and use it in any other app that supports the format.
So there you have it, the best list of plugins that will make your life easier when using Figma. Have a favorite plugin that's not on the list? If you have any doubt about these Figma hacks or anything else, contact us today and let's explore possibilities together!







